VisuLab
Projet de l’Atelier IHM regroupant tous les projets autour de l’outil de visualisation.
SensorsVisu :
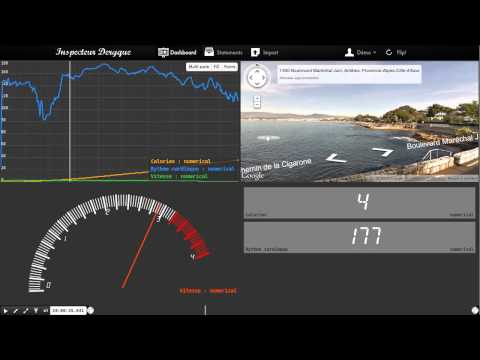
Outil de visualisation de données locales ou provenant d’un serveur SensApp. Permet de gérer ses données (import, export, typage) et de les afficher en choisissant parmi une bibliothèque de visualisations. L’outil est utilisable via une interface en HTML5 et produit des tableaux de bord HTML5 de visualisations organisées spatialement et synchronisée temporellement. Projet issu du stage d’Antoine Pultier. Mots-clefs : Visualisation, Données en provenance de capteurs, synchronisation, HTML5

SensAppVisu :
Adaptation du projet SensorsVisu à une démarche dirigée par les modèles. Les visualisations sont les mêmes (fichiers JavaScript) et l’import des données est réalisé via l’interfaçage de SensorsVisu avec SensApp. L’intérêt de cette approche réside dans la modélisation du lien entre les capteurs et les visualisations qui a mené a la création d’un langage spécifique pour définir ces liens. Projet étudiant de Stéphane Muller, Thomas Plissonneau, Antoine Pultier, Ivan Logre et Nhori Graoudi. Mots-clefs : Ingénierie des Modèles (IDM), Langage Spécifique au Domaine (DSL)

MobiVisu :
Travaux d’Iman El-Sherif sur la portabilité et l’adaptation des visualisations de SensorsVisu vers des cibles mobiles (tablettes, smartphones, …). Contribution à propos des problématiques liées à l’utilisabilité des tableaux de bord sur des supports divers. Mots-clefs : Adaptation au support, Multi-plateforme, Responsive Design.
CaPtah :
Travaux d’Ivan Logre sur l’utilisation de modèles comportementaux ( Arbre de tâches ) et structuraux ( Méta-Modèles de visualisations ) pour la construction d’un tableau de bord adapté à l’objectif de l’utilisateur par composition de visualisations. Mots-clefs : Adaptation à l’utilisateur, IDM
Laisser un commentaire